 When using small text in web graphics in either Photoshop or ImageReady, you may notice that your text looks blurry at small point sizes (usually, anything below 12 to 14 points). Running a sharpening filter over rasterized text only serves to make it look worse.
When using small text in web graphics in either Photoshop or ImageReady, you may notice that your text looks blurry at small point sizes (usually, anything below 12 to 14 points). Running a sharpening filter over rasterized text only serves to make it look worse.
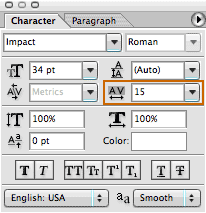
To clean up the blurry text, try increasing the tracking (kerning)amount of the text using the Character palette. By increasing the tracking amount it lowers the effects of anti-aliasing, thus making the letters appear sharper/cleaner.
—
———–
Visit The Graphic Mac for graphics and Mac OS tips, reviews, tutorials and discussion.
Commenting on this Blog entry is closed.
