Update: This bug has been fixed in Safari 3. Thanks Balazs N. for the tip!
Safari is a great browser, but not perfect. It doesn’t handle CSS background repeat commands correctly. If you set a background not to repeat with no-repeat and it has negative positioning it will still be repeated.
To understand the problem better see an example. The grey box has a background image in the top left corner. This works perfectly both in FF and Safari so far because there is no negative positioning. Here is the CSS code:
background:#999 url(normal_hover_safarifix.gif) no-repeat 0px 0px;
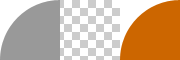
The background image I’m using is made up of two images that are composed into a single file. I’m using the grey part of the image for the normal state and the orange for the hover state.

For the normal state the position is 0px 0px. For the hover state I’m positioning the background image to -120px 0px to reveal the orange part of the image on the right, like this:
background:#c60 url(normal_hover_safarifix.gif) no-repeat -120px 0px;
Btw, using a single composed image file for both normal and hover state is common technique the need to avoid waiting to load the hover state image when the user hovers over an object. The delay would be very apparent on slow connection speeds.
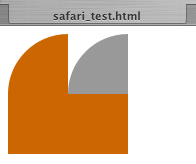
If you hover over the grey box you can notice that it doesn’t work properly in Safari, because Safari repeats the background therefore reveals the grey part of the image again. See the screenshot below:

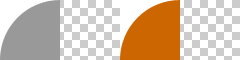
The way to fix this is to add plenty of transparent or empty space for your composed background image, so that even if Safari tries to repeat it, the grey part will still not be visible. In this example I added some empty space on the right of the image as you can see below:

See a new example with the same code and the new modified background image. It will work in both Firefox and Safari.
Read also:
How to Remove Background from Image on Mac: A Step-by-Step Guide
How to Remove Background from Image on Mac: A Step-by-Step Guide
