 When you design web sites, you need to be careful to choose web smart colors. Here is a good explanation from the 4096 Color Wheel site about what web smart colors are:
When you design web sites, you need to be careful to choose web smart colors. Here is a good explanation from the 4096 Color Wheel site about what web smart colors are:
Once, long ago, monitors could display only a restricted number of colors without dithering or other color discrepancies. The traditional solution to this problem was to use a restricted color palette known as the Netscape 216 colors, browser-safe colors or the web-safe colors. In hexadecimal form, the web-safe colors are composed of three pairs of identical hexadecimal digits selected from 00, 33, 66, 99, cc, and ff; for example, #000000 is black, and #cc0000 is red.
Time passed, as it so frequently does, and new hardware supported thousands or millions of colors. People grew tired of the old 216 colors. They wanted more earth tones, more variety. The web-smart colors are those 4096 colors composed of any three pairs of identical hexadeximal digits (0-9 and a-f), such as #dd1188.
The unsafe colors are the full set of 16,777,216 hexadecimal colors, featuring any color between #000000 and #ffffff, such as #5a832d.
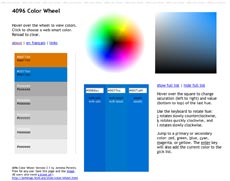
To choose a web smart color palette for your project go to 4096 Color Wheel. Then take a screenshot, so that you can pick colors from it while you work on your layouts. If you want help to create a color palette that fits a certain starting color check out this previous post about selecting color schemes.
Commenting on this Blog entry is closed.
