
Hey people!
I have an odd problem in Photoshop CS3 (infact I’ve had it in the earlier versions aswell).
When I create something in RGB/GRAYSCALE-mode and I want to use the “Save for web”-function everything gets a bit brighter. I can’t seem to match the original colors.
I know it’s an issue about color-settings but I’ve tried almost everything in CS3. It worked for me in the earlier versions but I can’t recall how I changed it!
Are there any PS3-experts out there who could help??
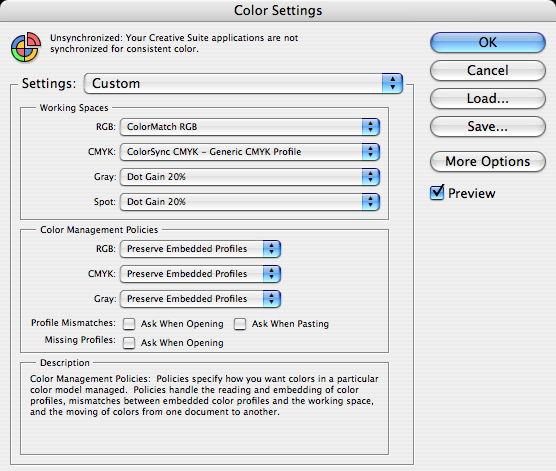
I’ve included my Color Settings.
Thanks a bunch!
/Superfetz
