
One of the most important phases of website design is creating mock-ups. Some of the key factors that you should consider when creating wireframes is ease of use for the readers, flexibility for future development and simple hierarchy for the CSS layout.
Here are a couple of tools you can use to create your mockups.
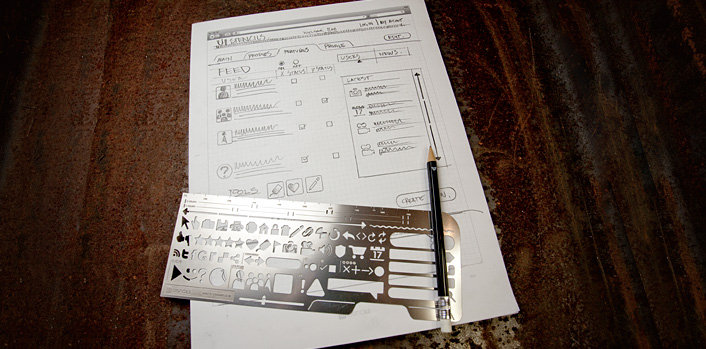
Pencil and paper
You can simply use the old-school pencil and paper setup if you don’t mind using an eraser to make corrections. You could create preset grid templates and use a specialised UI stencil kit that helps you draw the user interface elements.

Fingers and iPad
If you own an iPad you should try out iMockups. It’s a simple drag and drop application that makes the task a lot of fun.
Keynote and iPad (or Mac)
If you like the easy interface of Keynote you will love the Keynote Kungfu wireframe toolkit. It saves you a lot of time and produces beautiful website mockups. This will also work on the iPad.

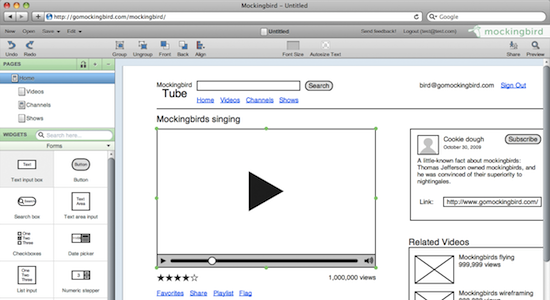
Web and Collaboration
If you need to share your work and build a mock-up together with a team of designers or the client you may want to try using one of the many cool collaborative wireframing web apps: MockingBird, Mockflow or Creately.

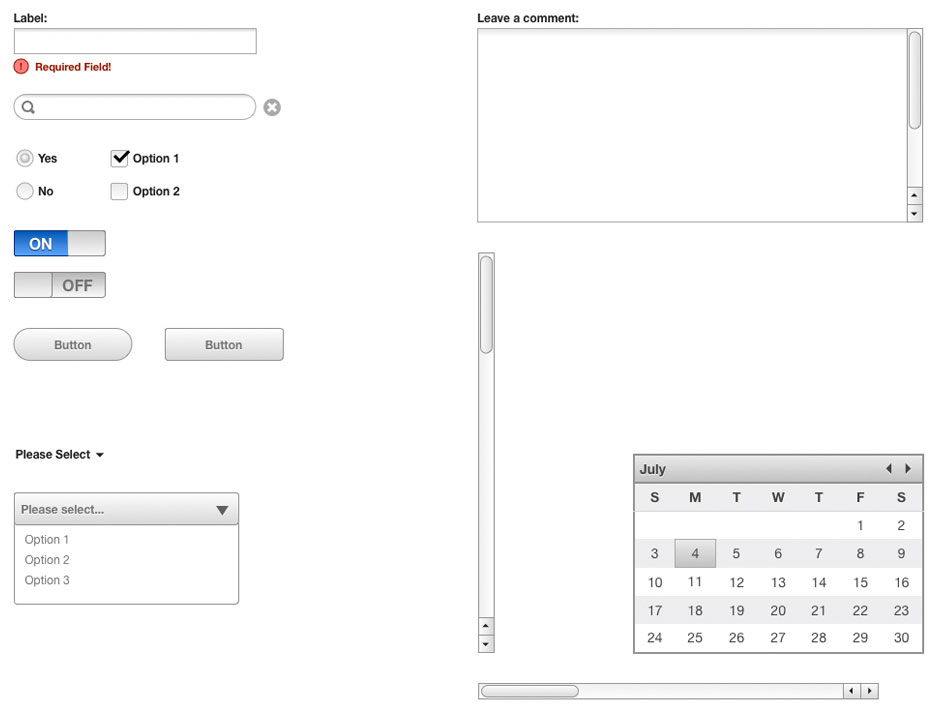
Firefox and Plugin
If you don’t want to leave your favorite Firefox web browser you can try the open source free Pencil project.

If you decide to go with traditional tools like Photoshop and Illustrator check out these useful kits: Yahoo stencils, Janko’s Sketching and Wireframing kit and Johnny Nines’ Wireframe Symbols.
What do you use to create your mockups?
